INTRODUÇÃO AO HTML
Para construir websites, você deve saber sobre HTML - a tecnologia fundamental usada para definir a estrutura de uma página web. HTML é usado para especificar se o conteúdo da web deve ser reconhecido como um parágrafo, lista, título, link, imagem, leitor multimídia, um formulário ou um dos muitos outros elementos disponíveis ou até mesmo um novo elemento que você definir.
O que é HTML
HTML é o idioma de marcação padrão para criar páginas da Web.
- HTML significa Hyper Text Markup Language
- O HTML descreve a estrutura das páginas da Web usando marcação
- Os elementos HTML são os blocos de construção de páginas HTML
- Os elementos HTML são representados por tags
- As etiquetas HTML rotulam pedaços de conteúdo como "cabeçalho", "parágrafo", "tabela", e assim por diante
- Os navegadores não exibem as tags HTML, mas usam-nas para renderizar o conteúdo da página
O HTML distingue e separa o "conteúdo" (palavras, imagens, áudio, vídeo, e assim por diante) de sua "forma de apresentação" (as instruções sobre como determinado tipo de conteúdo deve ser exibido). A HTML usa um conjunto pré-definido de elementos para identificar os diversos tipos de conteúdo.
- A
<!DOCTYPE html>declaração define este documento como HTML5 - O
<html>elemento é o elemento raiz de uma página HTML - O
<head>elemento contém meta-informações sobre o documento - O
<title>elemento especifica um título para o documento - O
<body>elemento contém o conteúdo da página visível - O
<h1>elemento define um título grande - O
<p>elemento define um parágrafo
Tags HTML
As tags HTML são nomes de elementos rodeados por colchetes angulares
<Tagname> o conteúdo vai aqui ... </Tagname>
- As tags HTML normalmente vêm em pares como
<p>e</p> - A primeira tag em um par é a tag de início, a segunda tag é a etiqueta final
- A etiqueta final é escrita como a etiqueta de início, mas com uma barra invertida inserida antes do nome da etiqueta
Documentos HTML
Todos os documentos HTML devem começar com uma declaração de tipo de documento <!DOCTYPE html>.
O documento HTML em si começa com <html> e termina com </html> .
A parte visível do documento HTML é entre <body> e </body>.
Cabeçalhos em HTML
Os cabeçalhos HTML são definidos com as tags <h1> para <h6>.
<h1> define o título mais importante. <h6> define o título menos importante:
Exemplo
Parágrafos HTML
Os parágrafos HTML são definidos com a tag <p> :
Exemplo
Links em HTML
Os links HTML são definidos com a tag <a>
Exemplo
Imagens em HTML
As imagens em HTML são definidas com a marca <img>.
O arquivo de origem (src), texto alternativo (alt), largura e altura podem ser fornecidos como atributos:
Exemplo
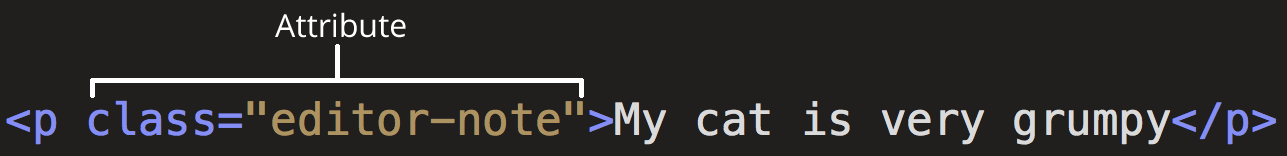
Atributos
A tag de início pode conter informações adicionais, como no exemplo precedente. Tais informações são chamadas de atributos. Atributos normalmente consistem de duas partes:
- Um nome de atributo;
- Um valor de atributo.

Um documento pequeno, porém completo
Para mostrar tudo isso junto, eis um pequeno exemplo de um documento HTML. Você pode copiar este código em um editor de textos, salvá-lo como meuprimeirodocumento.html e abri-lo em um navegador. Tenha certeza de salvá-lo usando a codificação de caracteres UTF-8. Como este documento não usa estilos, parecerá um bocado simples, mas saiba que é apenas um simplório começo.
